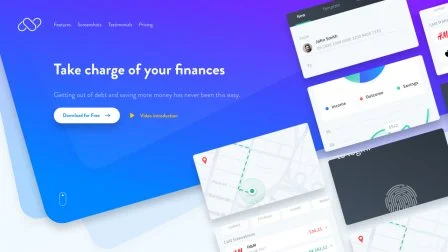
 Designing with Figma: Landing Page for Mobile App
Designing with Figma: Landing Page for Mobile AppMP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English | Duration: 16 Lessons (3h 48) | Size: 2.11 GB
Hey everyone. I'm Adi Purdila, and I am a web designer from Romania.
I've been working in this field for over a decade now and in this class, I'll share my insights, personal workflow, and best practices for designing a landing page starting from a project brief and a set of wireframes.
In this class you will learn how to:
Start a web design project from a wireframe
Create a compelling color scheme
Choose the best typefaces for the project
Use the amazing Figma software to bring it all together in one final, stunning design
By taking this class you'll get as close as you can to a real-life project. We'll start with a project brief from a fictional client, asking us to design a landing page for a fictional product. Based on that and a provided wireframe we'll start the design process, step by step.
Now, this class is fantastic for beginners because we'll take things slowly and I'll try to explain everything I'm doing every step of the process. I'll show you time-saving keyboard shortcuts and techniques for working in Figma and also tips and tricks for working as efficiently as possible.
If you want to kickstart your freelancing career and create websites, this is a great place to begin.
There's also a great class project available and I strongly encourage you to work alongside me as you're taking this class. That way, if you're stuck at any point and you have questions, just leave a comment in the Discussions section of this class and I'll do my best to help you out.
If you want to see a preview of the final design I'll be creating, have a look at the links down below. You can also download the exercise files and get started right away.
Starter kit: Download here
Completed files: Download here
So let's get started - see you in class!
Screenshots
Download link:
Só visivel para registados e com resposta ao tópico.Only visible to registered and with a reply to the topic.Links are Interchangeable - No Password - Single Extraction

